

75% of people judge a company's credibility based on its website. Being a leading web design agency, our web designers ensure to amplify your business’s branding by creating conversion optimized, easy to use, and elegant websites, with improved UX/UI.
With professional web experience, our expert website designers leverage cutting-edge web design tools like Sketch, Adobe XD, Illustrator, Invision, and many more, ultimately offering you the best revenue-driven web design services.

We Design a Sales-Driven and Goal-Oriented Website for Your Brand
line-
![Custom Website Design Custom Website Design]()
Custom Website Design
Your website needs to be the perfect reflection of your business. To achieve this goal, our team of designers ensures skillfully handcrafted, custom web designs for a true result-driven online presence.
-
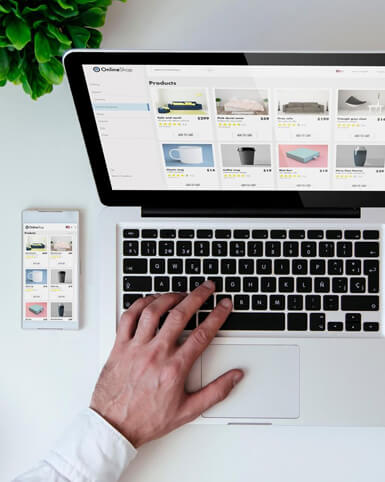
![Mobile-Friendly Web Design Mobile-Friendly Web Design]()
Mobile-Friendly
Web DesignWith an extensive surge in the use of mobile devices, we adeptly provide complete mobile-first web design services that enhance user experience and attract visitors.
-
![Clear Calls To Action Clear Calls To Action]()
Clear Call To
ActionCTAs guide visitors on what to do next. Webby Central ensures the incorporation of clear CTAs, implemented in the right place, to grab visitors’ attention and generate more leads.
-
![Optimized for SEO Optimized for SEO]()
Optimized for SEO
With easy navigation, search-engine friendly layouts, unique content, and design practices, we guarantee to create a web design that is well-optimized for SEO.
Our Website Design Expertise
- Creative Design
- User Experience
- Leverage Latest Tools
- Testing UX/UI

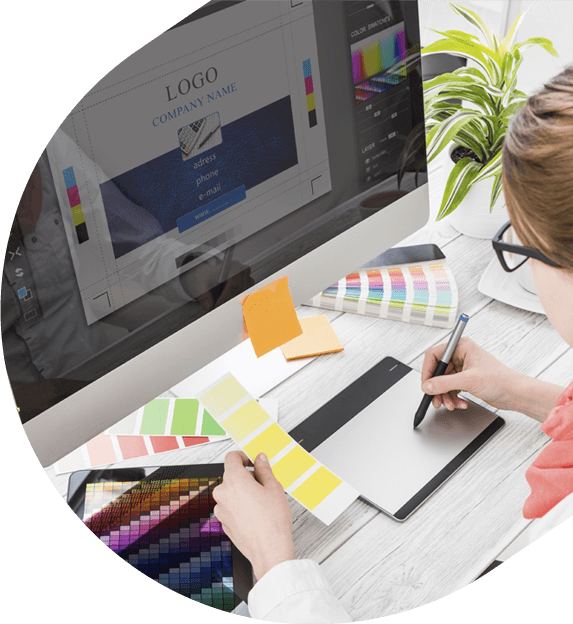
Creative Design
We help build lasting impressions by providing creative web design ideas that attract massive visitors to your business. lineSince 93% of website visitors use website design to build trust, our team of designers explores all creative concepts while outlining the layout of your website. Webby Central then crafts beautiful and fully-responsive web designs with your specific business goals in mind.

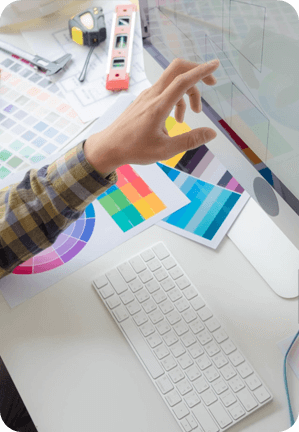
User Experience
To deliver the most seamless user experience, we provide simple yet impressive UI designs based on in-depth market research and trends. lineWebby Central creates user-centric designs to provide the best user experience through higher ease of usage and an improved feel. Our experts ensure your website UX will be clear, comfortable, and optimized to turn visitors into loyal customers.

Leverage Latest Tools
Our designers leverage the most advanced, and cutting-edge web design tools to create amazing web designs for your business. lineWe leverage all the latest web design tools such as Sketch, Adobe XD, and more, that allow us to become more streamlined, inventive, and creative, so we can offer you high-performing and sales-driven websites.

Testing UX/UI
Webby Central's quality assurance team will run through your website design with a fine-toothed comb and ensure optimal quality. lineWe make sure the usability is on the top-notch. We perform UX/UI tests to verify the functionality of the interface and also run meticulous usability tests to ensure the optimal user experience.

Our Analytics-Driven Web Design Process
-
ideas gathering
dotBrain stroming &
ideas gathering -
Product Architecture
dotProduct Architecture
& Design concept -
Wireframing
dotWireframing
& Visual layout -
Designing visual
dotDesigning visual
Design Guide -
Design Usability
dotDesign Usability
Testing
Technologies we
leverage
- UI/UX Design
- Web Technology
- Java Script framework
- CMS/E-Commerce
- Database
Frequently Asked Questions
- Web Design Services
- General